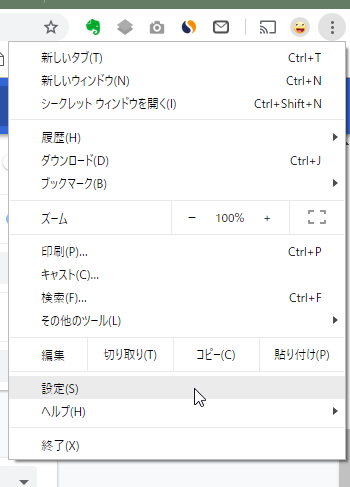
お客様からGoogleから「Mobile-first indexing enabled for…」というメールが来たんですけど、何かする必要ありますか?という問合せがありました。あー、いよいよGoogleがモバイルファーストインデックスを始めたんだなーと思いました。調べてみたら自分のところにも同様のメールが来ていました。このメールが来たときの対策、メールの内容などについて書いてみます。
「Mobile-first indexing enabled for…」というメールが来たら、どうすればいいの?
まずは手っ取り早く、このメールが来たらどうすればいいの?ということですが特に何かする必要はありません。
しかし、どうしてこのメールがきたのか、このメールが何を言っているのか、時間があればこれやっといた方がいいのでは?ということについて以下に調べたことを書いていきたいと思います。
どうしてこのメールが来たのでしょうか?
どうしてこのメールが来たのでしょうか?ということですが、Google Search Console にWEBサイトを登録してある場合に、Google Search Consoleの管理者宛にこのメールが来ました。ただし、条件があるようで複数のWEBサイトを登録してあってもその一部のWEBサイトについてだけしかお知らせは来ないようです。
その条件とは、「モバイルファーストインデックスが使用可能になったWEBサイト」についてだけのようです。ということで、このメールが来たWEBサイトは「モバイルでの表示が最適化されている」という判断をGoogleがしてくれたということになり、どちらかというと良い知らせということになります。
モバイルファーストインデックスとは?
今までPCを基準として、Googleの検索結果ページを表示していたものを「モバイルでの表示を検索に優先的に利用する」というものです。
今までは、PC表示だけがちゃんとできていて、モバイルで見たときに「PCのページが小さくなって表示される」というようなページでもPCを基準としてGoogleの検索結果が出ていれば、問題はありませんでした。
しかし今後は「モバイルでの表示が検索に優先的に利用される」ので、モバイルでもちゃんと表示されるようにしておいたほうがいい、ということになります。
モバイルサイトが存在する場合、レスポンシブデザインにより、PCとモバイルサイトが同じ内容で最適化されて表示されている場合は大丈夫ですが、PCサイトとモバイルサイトのコンテンツ内容が異なり、モバイルサイトの方が情報が少ない場合はモバイルサイトの情報も充実させておくべきということになります。
「Mobile-first indexing enabled for…」という題名のメールの内容
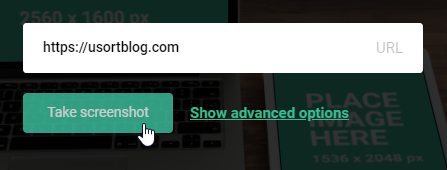
来たメールはこんな感じでした。
タイトル:
Mobile-first indexing enabled for https://usortblog.com/
※ https://usortblog.com/でのモバイルファーストインデックスが使用可能になりました
内容:
Google Search Console
Mobile-first indexing enabled for https://usortblog.com/https://usortblog.com/ の所有者様
モバイル ファースト インデックスが有効になっているため、スマートフォン用 Googlebot のログでサイトのトラフィックが増加している可能性があります。また、モバイル版のコンテンツから Google 検索結果のスニペットが生成されるようになることもあります。
背景: モバイル ファースト インデックスは、インデックス登録とランキングの決定についてモバイル版のコンテンツを使用することで、ユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。弊社のクロール、インデックス登録、ランキングのシステムは、これまでは PC 版のサイトのコンテンツを使用していたため、PC 版とモバイル版でコンテンツが異なる場合、モバイル検索に不都合が生じることがあります。弊社の分析によると、お客様のサイトのモバイル版と PC 版は類似しています。
詳細:
•インデックス カバレッジについては、インデックス ステータス レポートをご利用ください。
•インプレッション数、クリック数、サイトのデザインについては、検索パフォーマンス レポートをご利用ください。
•ご不明な点がありましたら、ウェブマスター フォーラムにご投稿ください。その際は、メッセージ タイプ [WNC-99999999] である旨をお知らせください。または Google の一般公開イベントにお立ち寄りください。
この内容をいる限りは、該当のWEBサイトでモバイルファーストインデックスが有効になったので、サイトのアクセス数が増えるかもしれませんよ ということをお知らせしてくれている、もののようです。
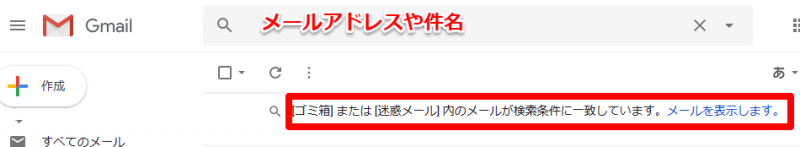
Search Consoleに登録している別のサイトは来ていないのはなぜ?
同じくSerarch Consoleに登録してある別のサイトはレスポンシブにしてあるのに、なぜかこのメールが来ていませんでした。
ということは何かの問題があるのかもしれません。Search Consoleのダッシュボード>メッセージ になにか、サイトについてのお知らせが来ていないか、見てみると良いと思います。他に、後ほど書きますがモバイルフレンドリーテストなどからも、サイトの問題がわかりますので参考にしてみて下さい。
時間があればこれやっといた方がいいのでは?ということ
せっかくの機会ですので、モバイルでの自分のWEBサイトについて調べておくのもいいかと思います。時間があればやっておいた方がいいかなと思うことについて書きます。
モバイルフレンドリーテストをしてみる
Googleがモバイルフレンドリーテストというものを提供しています。Google自身がテストを行っているので、Googleでの評価とにたものになるのではと思います。
こちらに詳しい記事を書いてありますのでご覧下さい。
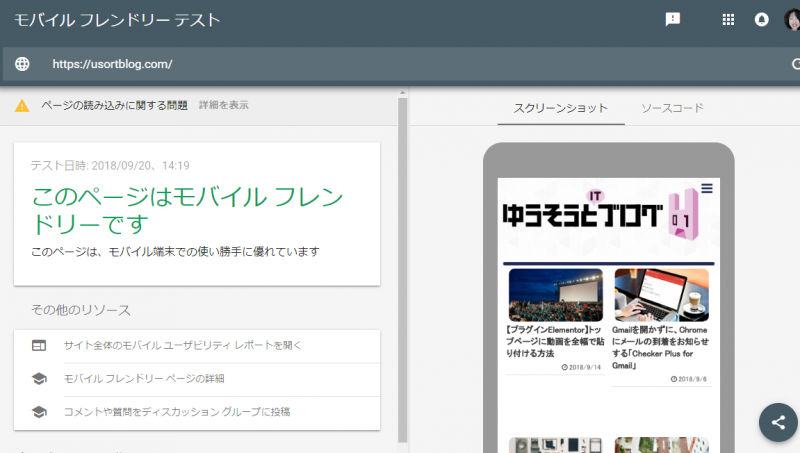
今時点でこのブログのモバイルフレンドリーテストを行った結果はこんな感じでした。

このように「このページはモバイルフレンドリーです」と表示されましたのでとりあえずは一安心です。

ページの読み込みに関する問題というところをクリックして見ました。

ページが部分的に読み込まれましたということで、詳細についてはこのページの下の方に表示されています。これから詳細を見て、対応できそうなところは対応し、より良い結果になるようにしたいと思います。
このWEBサイトの場合は6 個のページリソースを読み込めませんでしたということでしたが、色々なページを見ているとこの数値がとても多いものもあります。これはちょっと問題があるので、解決しないともしかするとこれが原因で「Mobile-first indexing enabled for…」というメールが来ていないのかもしれません。エラーは少ないに越したことはないので、このあたりを参考に見直したいと思います。
Google PageSpeed Insightsでページの読み込み速度をチェックする
PCでもそうですがモバイル表示にはページの読み込み速度が速いということがより重要になってきます。ということで、WEBサイトの読み込み速度をチェックしておき、問題があれば対応すると良いと思います。
こちらの記事でご紹介している、PageSpeed InsightsでWEBサイトの読み込み速度を確認しておきましょう。
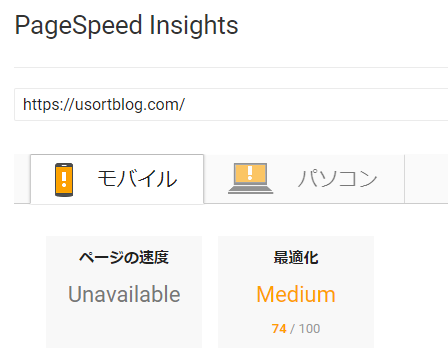
このサイトの場合は、

こんな感じに、モバイル、PCともにMediumの判定になりました。できればもう少しアップして読み込み速度を上げたいと思いました。
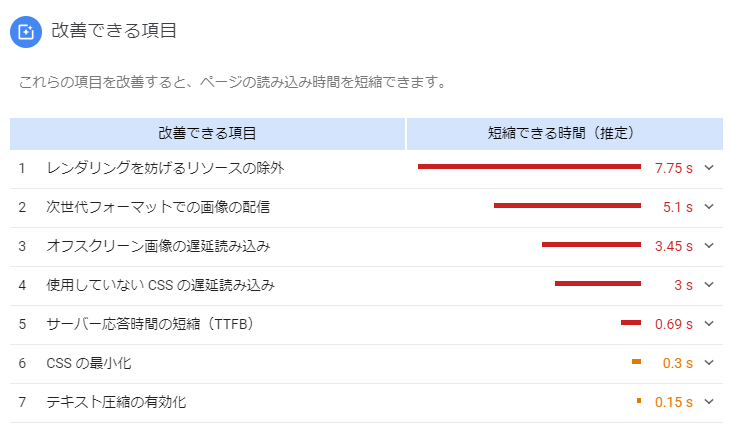
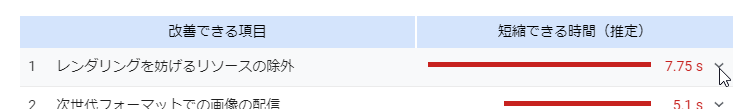
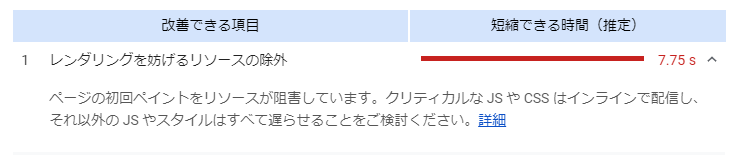
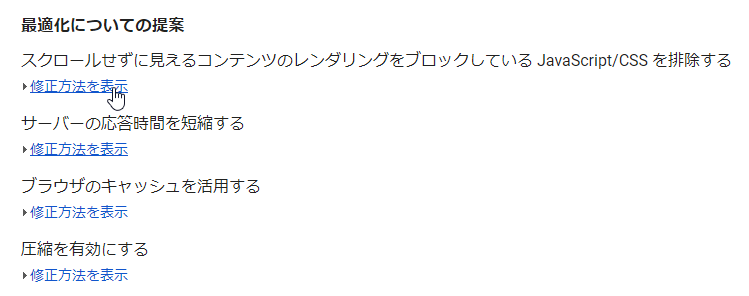
このページの

最適化についての提案には、スピードを上げるためのヒントが書かれています。修正方法を表示をクリックすると、修正方法が表示されますので可能な対策があればやっておくと良いと思います。

ブログを見た人がそのままできたらいいなと思って、できるだけ丁寧に書いています。blogに書いたようなネタの有償対応のご相談は「ゆうそうと」へいただければと思います(^^)/
無償での対応をご希望の場合は、コメントをいただけましたら可能な場合はコメントを返させていただきます。









































































































































































 で、先ほど速度テストをしたWEBサイトと同じサーバーです。ということはサーバーが違うから遅い、と出たわけではないということになります。
で、先ほど速度テストをしたWEBサイトと同じサーバーです。ということはサーバーが違うから遅い、と出たわけではないということになります。